Introduction
At Function & Form, we’re passionate about cross-skill development. Our developers are actively encouraged to learn design skills, and our designers are pushed out of their comfort zones and urged to experiment with the fundamentals of development.
Over the years we’ve lovingly tried and tested every tool or learning resource under the sun in a bid to hone our skills and broaden our mindsets. And after doing the hard work, it seemed only right to collectively reap the rewards…
Resources
Better Web Type

The fundamentals of web typography
Aimed at both designers and developers, this is one of my most thumbed, and certainly most recommended design books. In fact, I’d go so far as to say this book and its accompanying course totally changed my outlook on the practice of web development and design.
The overarching concept states that typography is the foundation of all good web design and development projects: when you get the typography right, everything else follows suit. As well as this brilliantly simple but game-changing insight, there’s plenty of information, resources and tips and tricks on industry best practices like vertical rhythm. Trust me, it’ll totally revolutionise your design.
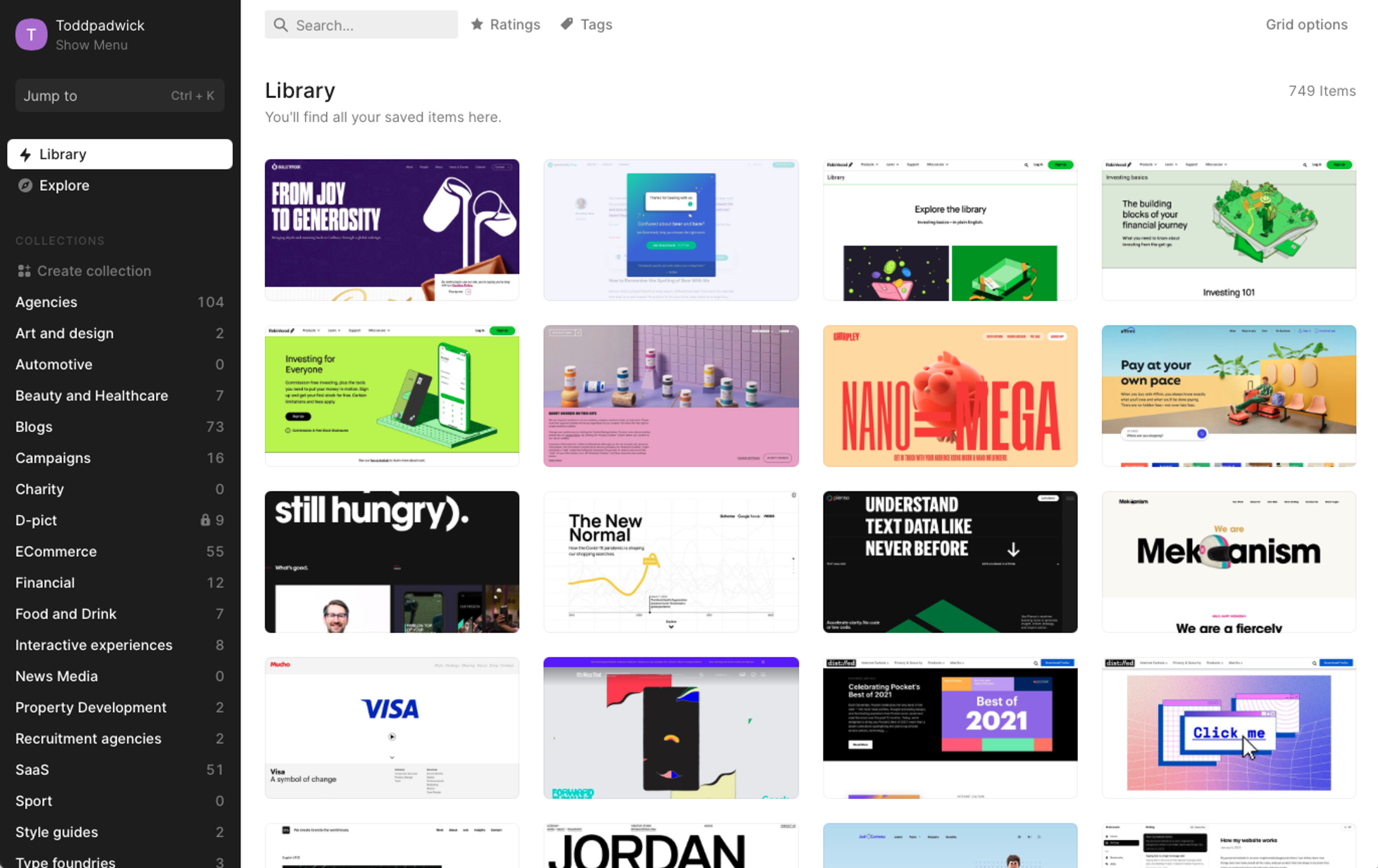
Hypershoot

Screenshot and organise your favourite websites, easily
I’ve been using this little gem for a long time now.
So if, like me, you’re fanatical about storing great websites for future reference then you need to get yourself an account with Hypershoot.
Hypershoot allows you to save, rate, categorise and browse web pages through a handy Chrome extension. It even creates a full page screenshot and picks out the colour palette of the page for you — a nice extra touch.
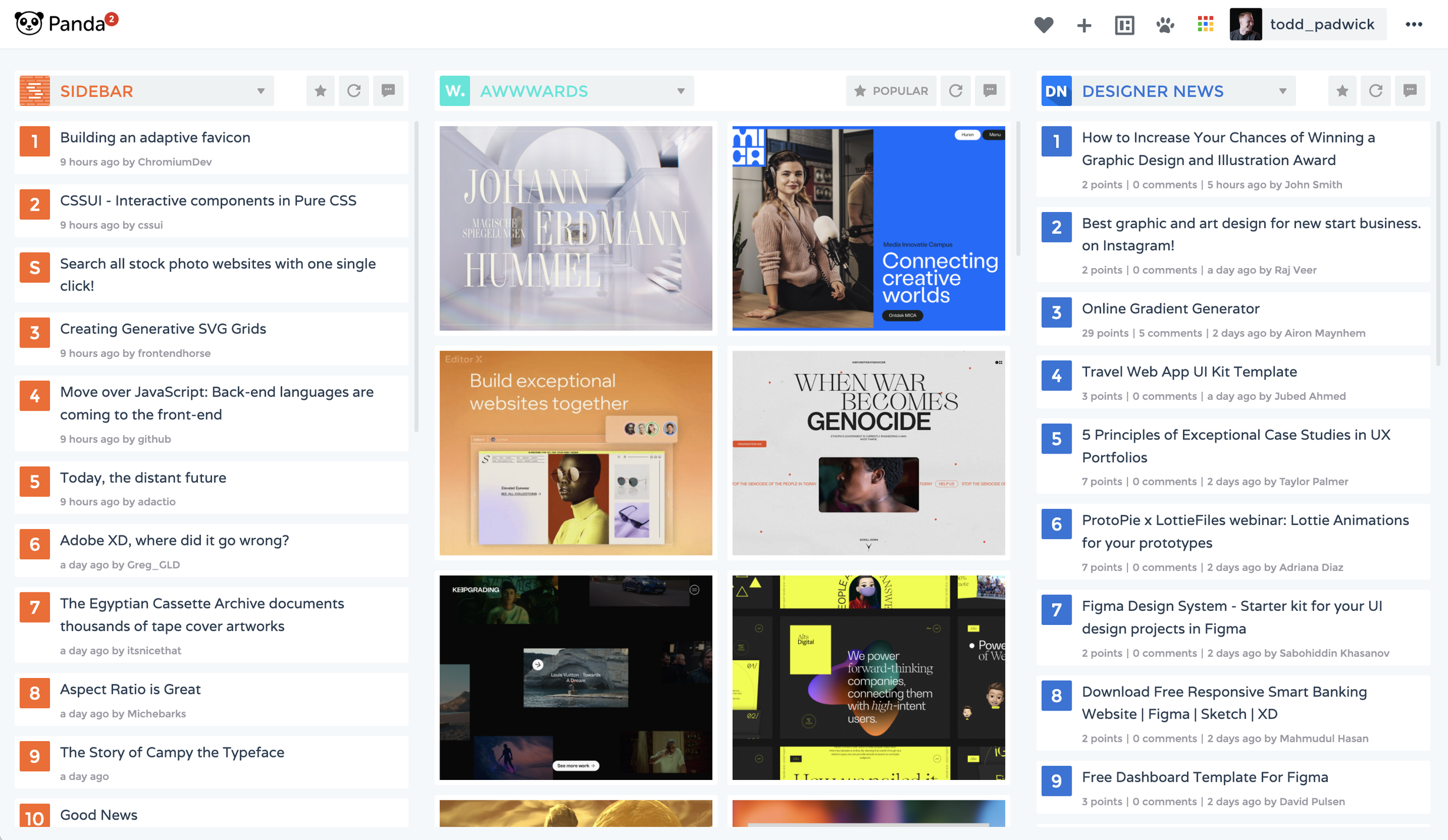
Panda Chrome Extension

Your favourite websites in one place
Competition is fierce in the design and development world, making it essential to keep your eye on the prize and your finger on the pulse. Thankfully, these days even inspiration can be accessed at the click of a button with the help of extensions like Panda.
Panda is a configurable Chrome plugin that pulls in feeds from your favourite channels and displays them on your new tab page. My personal preference is the front hand's layout displaying the following feeds:
- CSSTricks (I’ll come on to this a little later)
- Awwwards (again, I’ll mention this later)
- Designer News
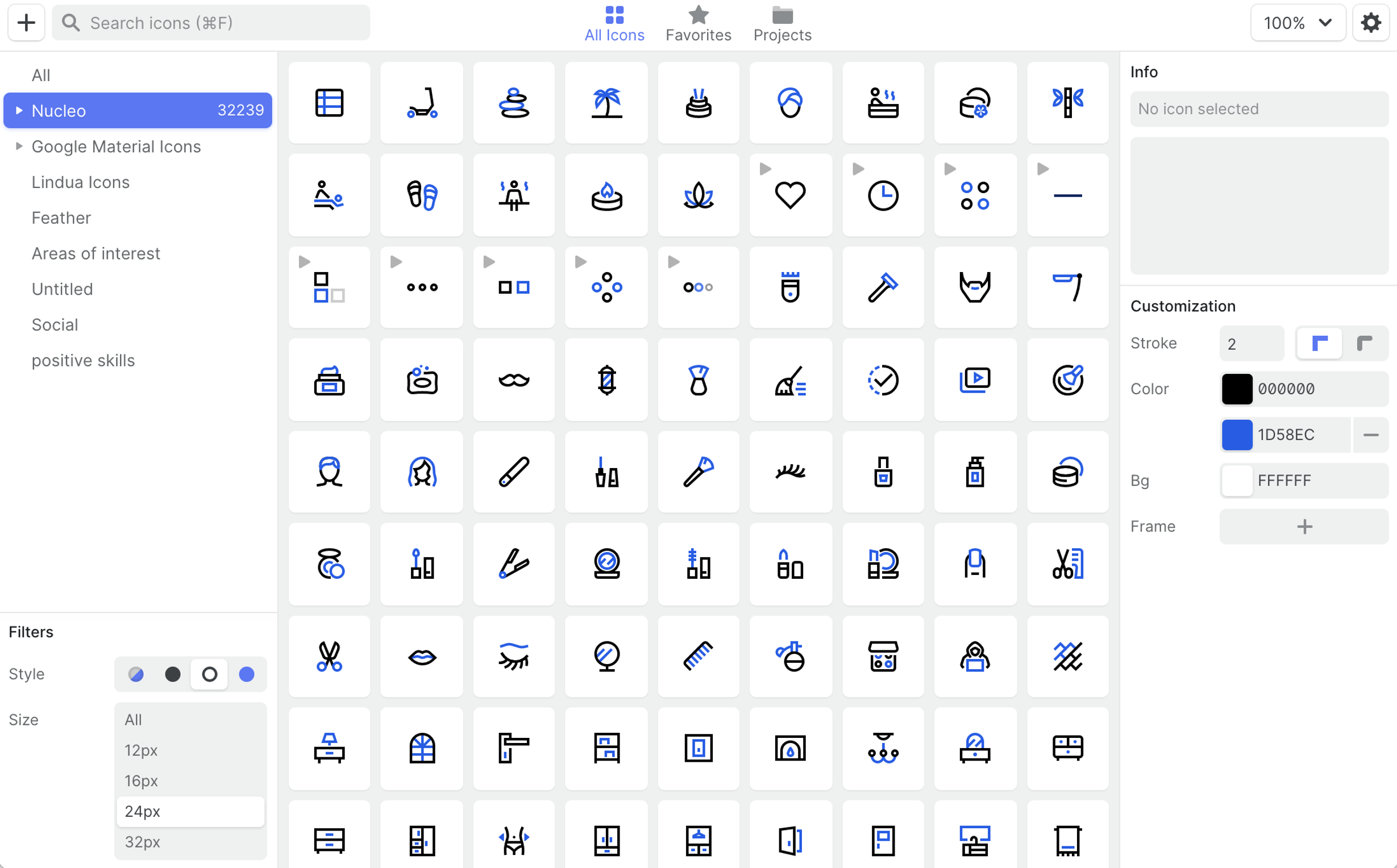
Nucleo App

Icon management, solved
Similar to fonts and glyphs, icon sets must be consistently designed to the same grid. This means they need to be compiled into single files when imported for the web, and must be easy to manage and maintain. That's where Nucleo comes in.
Nucleo is a seriously handy application containing over 30,000 icons. And it also enables you to import your own. With Nucleo, you can pick and choose icons for projects and export them in various formats for the web such as SVG sprites (my preference). Plus, you can even export fonts into design files such as Sketch or Figma.
So while it's a great tool for designers looking for icons, it’s just as handy for the developer building the site.
SaaS Frame

Inspiration for SaaS marketers
Are you a designer or developer that works with software as a service business? Then this is the reference library for you. Packed full of curated inspiration for SaaS marketing sites such as landing pages, use case pages, pricing pages and much more, this really is a source of endless opportunity and inspiration.
Codrops

Creative front-end resources and inspiration
Originally founded by Mary Lou, this blog is packed with stunning examples of front-end interactions, jaw-dropping web GL effects and amazing code snippets. A vast swathe of the web's most popular front-end trends have originated from this blog. So I think it's fair to say Mary Lou is nothing short of a genius.
UX Collective

User experience design blog
Increasingly, developers are joining designers in expressing a keen interest in UX as they recognise the importance of building experiences that are as usable as they are beautiful. This blog is a long-standing industry leader in user experience guidance, science and best practice.
Awwwards

The awards for design, creativity and innovation on the internet
Awwwards is a solid go-to for inspiration from the internet. A note of caution though: they do tend to promote clever animation and developer tricks over usability. But if you’re looking for the next trend in creative coding, you’re sure to find it on Awwwards.
Site Inspire

A showcase of the finest web and interactive design
Siteinspire is a blog showcasing under the radar websites. Unlike Awwwards, it promotes minimalist sites with strong typography and graphic design, rather than heavy interactivity. So it’s useful to have both on hand when you’re looking for your next bright idea.
CSS Tricks

A web design community bursting with tips, tricks and techniques
If you're a developer that hasn’t heard of Chris Coyier, I’m somewhat intrigued as to where you’ve been for the past ten years. Chris is the king of CSS — more often than not he’s the first to discover new methods and techniques for best practice CSS and front-end development. The community he’s built is an incredible source of bitesize code snippets and clever solutions for problems big and small.
Udemy

The open online course provider
I’m happy to credit 90% of the development skills I have today to Udemy. From getting started with ES6 JavaScript many years ago, to picking up the basics of React and Vue.js more recently — Udemy has taken my skills to new and unexpected places and I don’t think I’d be where I am today without it.
It’s had such a bearing on my career that I now make it a rule to spend the better part of a month each year learning a new development framework or technology.
Land-Book

Land Book is another web design inspiration gallery (there are many out there), but one which has a primary focus on landing pages. A great go-to if you are working on a marketing site for a product or service.
Conclusion
So there you have it, my top resources for designers and developers. It’s a pretty lengthy list, but it really is just the tip of the iceberg. I wanted to share these resources because they’ve either been hugely influential in my personal development or are my most visited.
But just as I have no plans to stop learning and developing, I have no plans to curtail my bookmarking habit and predict regular updates to this article soon enough…